

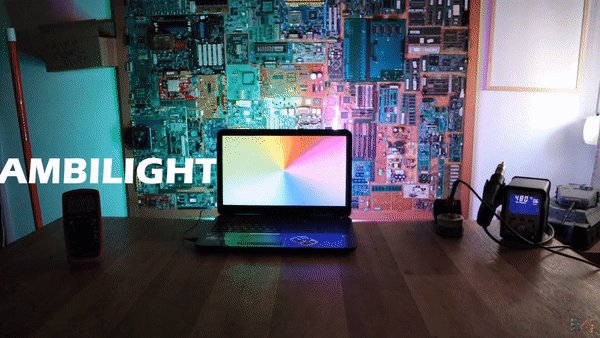
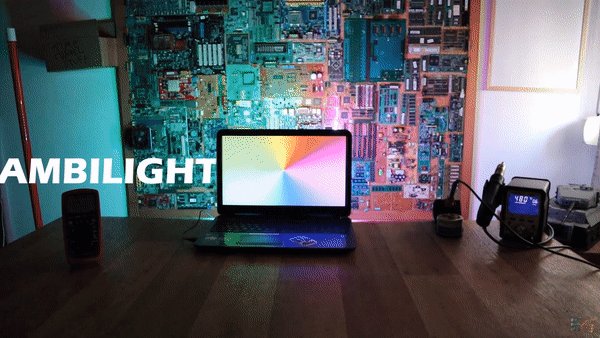
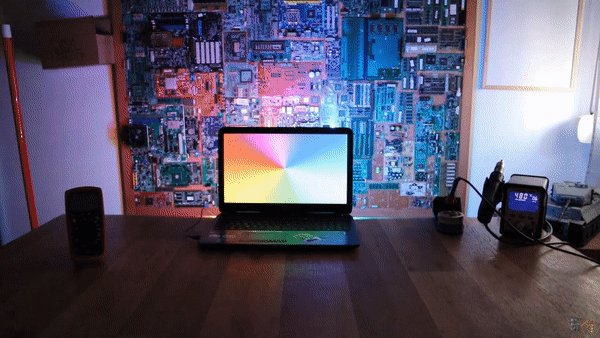
What’s up my friends, welcome back. Today I’ve got a cool tutorial for you guys. So, I’ve seen these AMBILIGHT projects on the internet, so I had to make one myself. The process is very easy, but I thought I should show you how this works.
You see, we will use addressable LED strip and control the brightness and color of each LED separately. One Arduino will read the color data from my computer screen using a USB connection and turn on and off the LEDs so it creates a background color the same as the screen.
We will see how to control this kind of LEDs and how they work, how to connect the wires and how to setup the software for the colors, so let’s get started.

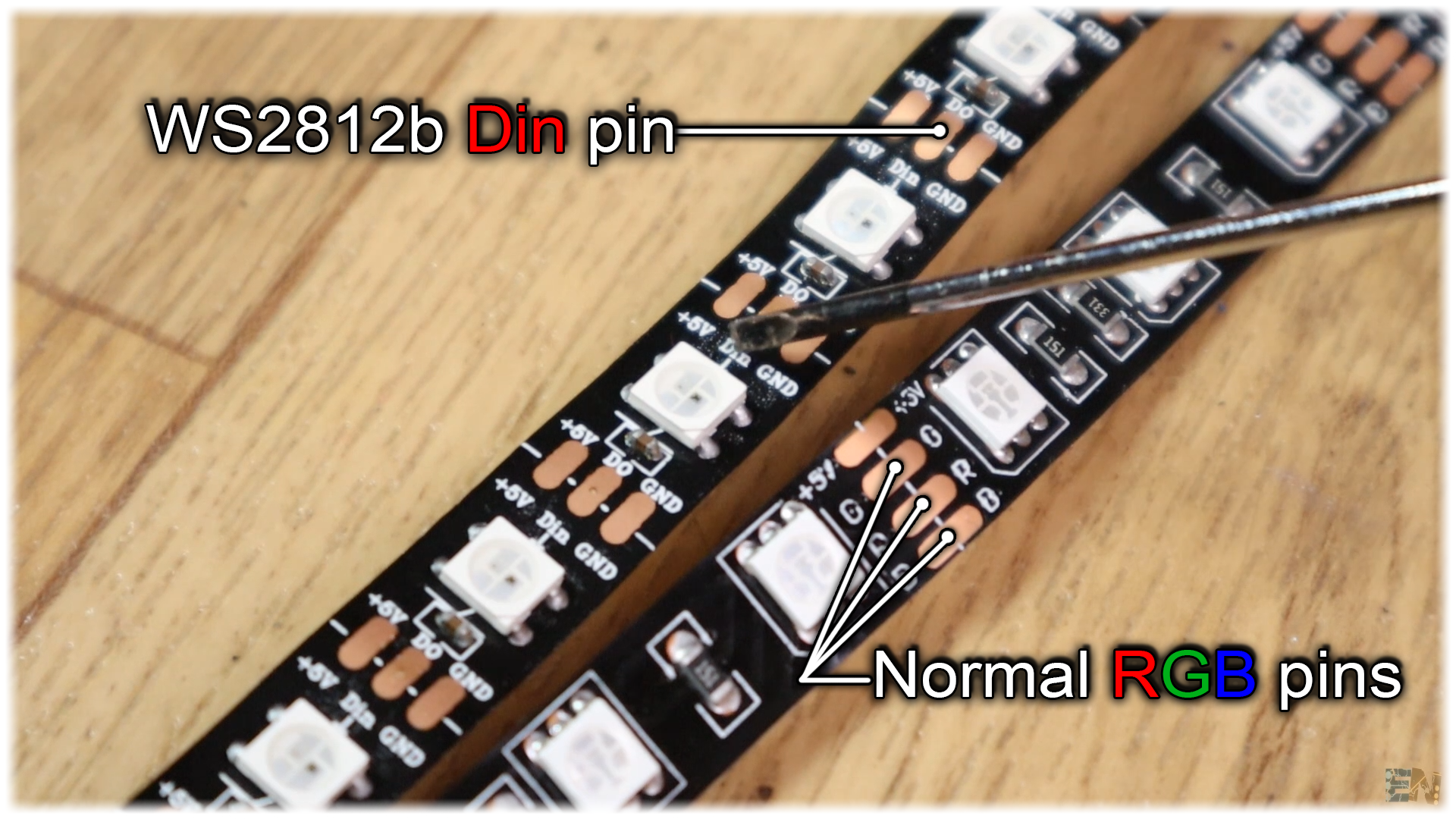
This below is the LED strip. It has RGB LEDs, where RGB stand for red, green and blue. By controlling the amount of each of these colors, we could obtain any color that we want.
With a normal RGB strip, you should send a PWM signal to each LED and to each color of that LED in order to control brightness. But this LED strip (WS2812b) has an integrated chip for each diode.
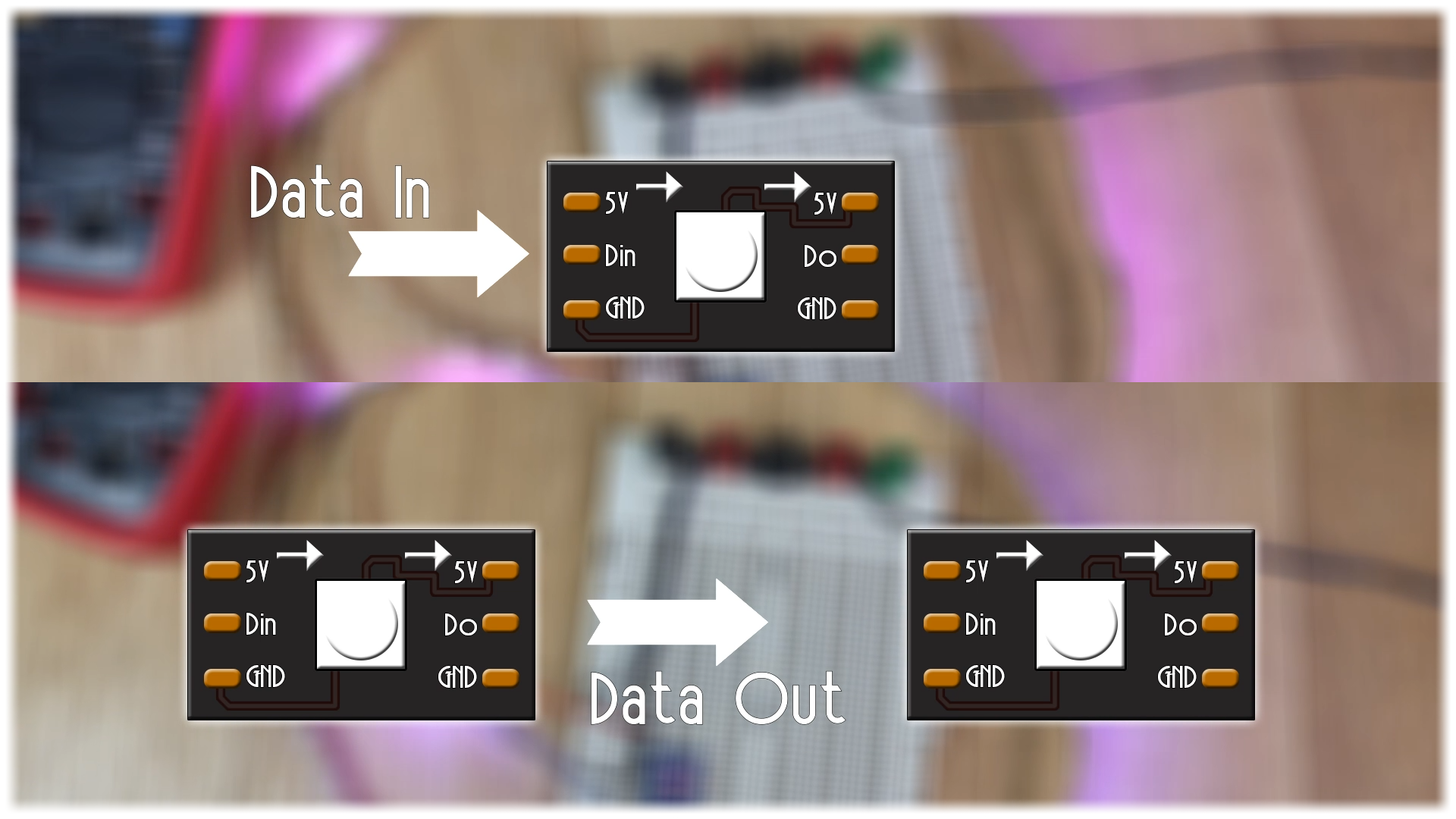
As you can see below the basic one has 3 inputs for R, G and B. But the addressable one only a Din pin.

You should only send a digital signal to the data pin and the chip will do all the job according to the received data. The same data that enters the first chip on the D in pin, will exit on the D out pin and go to the next LED. So, with just one single pin from out microcontroller we can control each of the LEDs.

Only one thing. This resistance has to be very, very, low. Otherwise it would create a voltage droop big enough to affect the voltage on the load, and we don’t want that. For example, if you want to apply 5 volts to the load and there is a voltage drop of 2 volts on the resistor, you will only apply 3 volts to that load and you won’t want that. For that, I’ll use a 0.01 ohms resistor like this one below. Choose one that could withstand over 10W or 15W of power, so you could measure up to 1 amp at 12V.
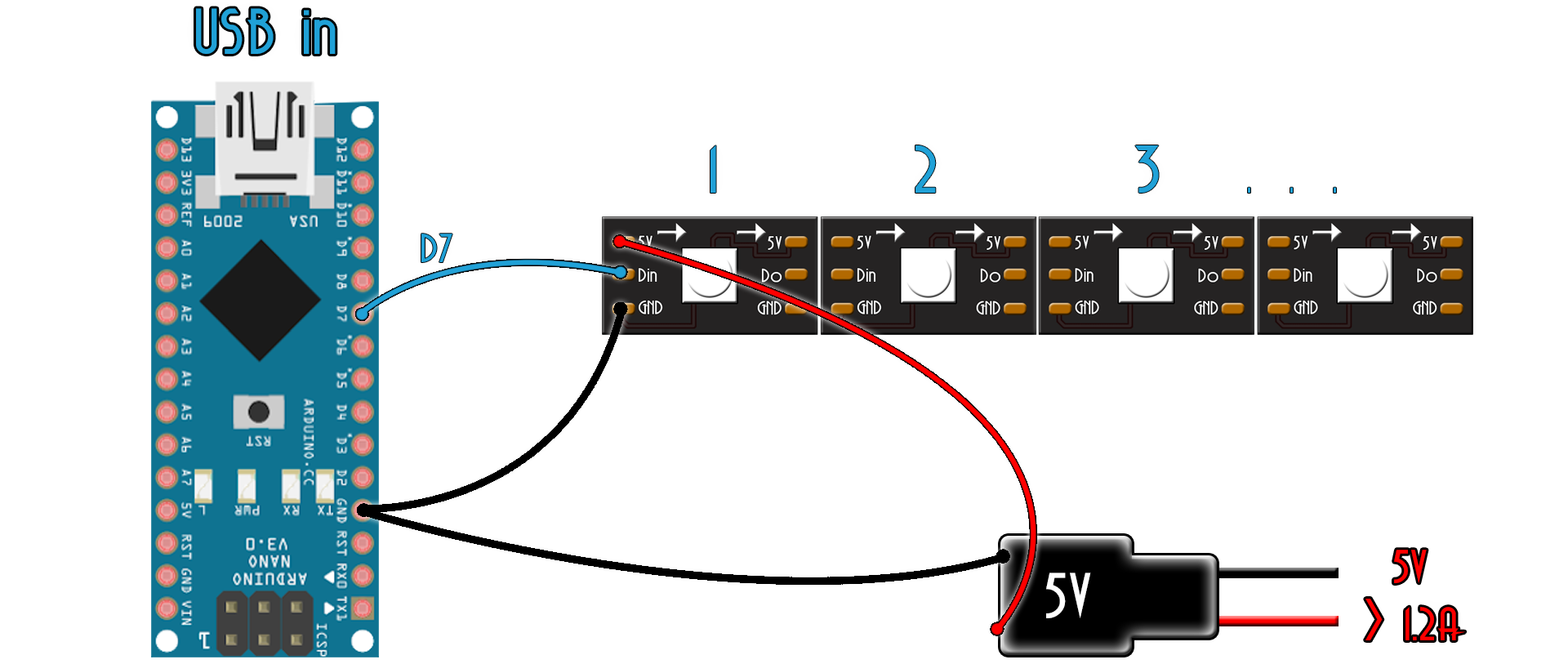
Connect the strip like this below. The data pin goes to any digital pin of the Arduino. In this case pin D7. Connect GND from the strip to the Arduino GND and the 5V pin to a 5V external power supply. Why we do this? Well each LED will draw around 20mA of current, and the Arduino 5V could only supply around 400mA. In my case, I have 60 LEDs, so it should draw up to 1.2 amps. For that we use an external supply of 5V. I’ve used the 5V dc transfoermer as in the part list. Also share ground between the transformer and the Arduino and we are good to go. If you put the ambilight to a desktop PC, you could get the 5V directly from any of the red wires of the power supply (Red=5V, Black=GND.

Now, open Arduino IDE. Go below and download the Fast Led library. You will download a zip file. Now go to sketch, include library, add .zip library and open the downloaded fast led file. Now the library is installed. Now download this test code from below as well.
As you can see this test example is easy. The library does everything for us. Define the pin used with the LED strip, in my case pin D7. Define the amount of LEDs that your strip has, in my case 60. Now all we have to do, is to select the led number with this vector and give the amount of color fore the reg, green and blue, where 0 is the LED turned off and 255 is maximum brightness of that color.
#include <FastLED.h>
#define LED_PIN 7
#define NUM_LEDS 60
CRGB leds[NUM_LEDS];
void setup() {
FastLED.addLeds<WS2812, LED_PIN, GRB>(leds, NUM_LEDS);
}
void loop() {
leds[0] = CRGB(255, 0, 0); //Red, green, blue
FastLED.show();
delay(1000);
leds[2] = CRGB(0, 255, 0);
FastLED.show();
delay(1000);
leds[4] = CRGB(0, 0, 255);
delay(1000);
}
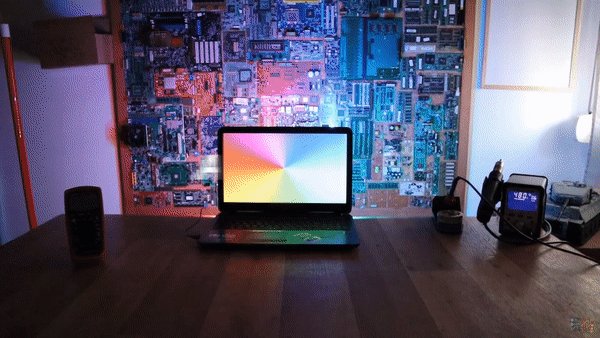
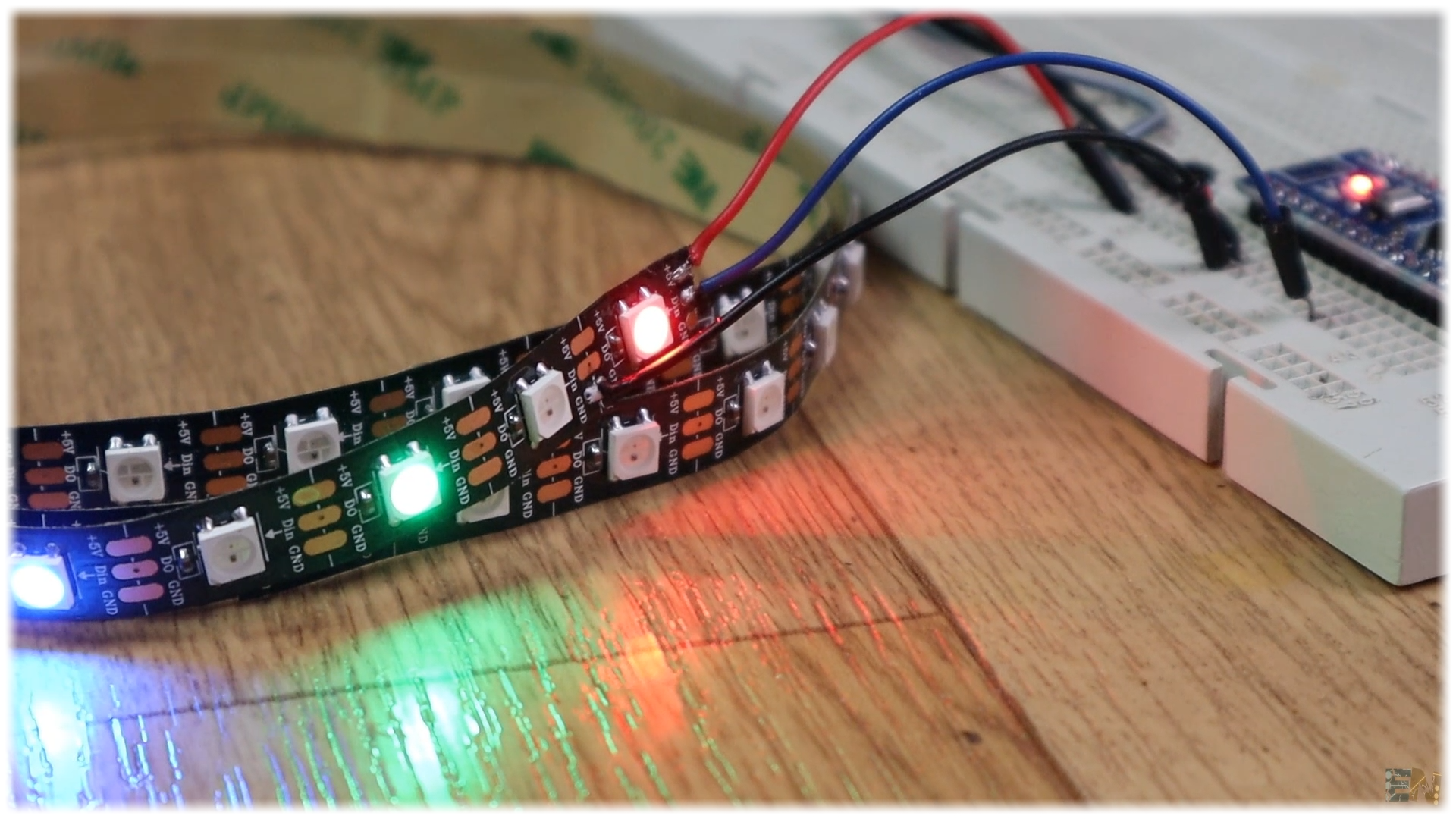
Good, I turn the red color of the first LED, the green of the second and blue of third, and then turn them off. Upload the code and let’s see the example. Easy right? With only one pin, we can control any amount of LEDs. Now let’s start with our project. I want to add the AMBILIGHT to my laptop. Since my work desktop screen already has an LED strip.

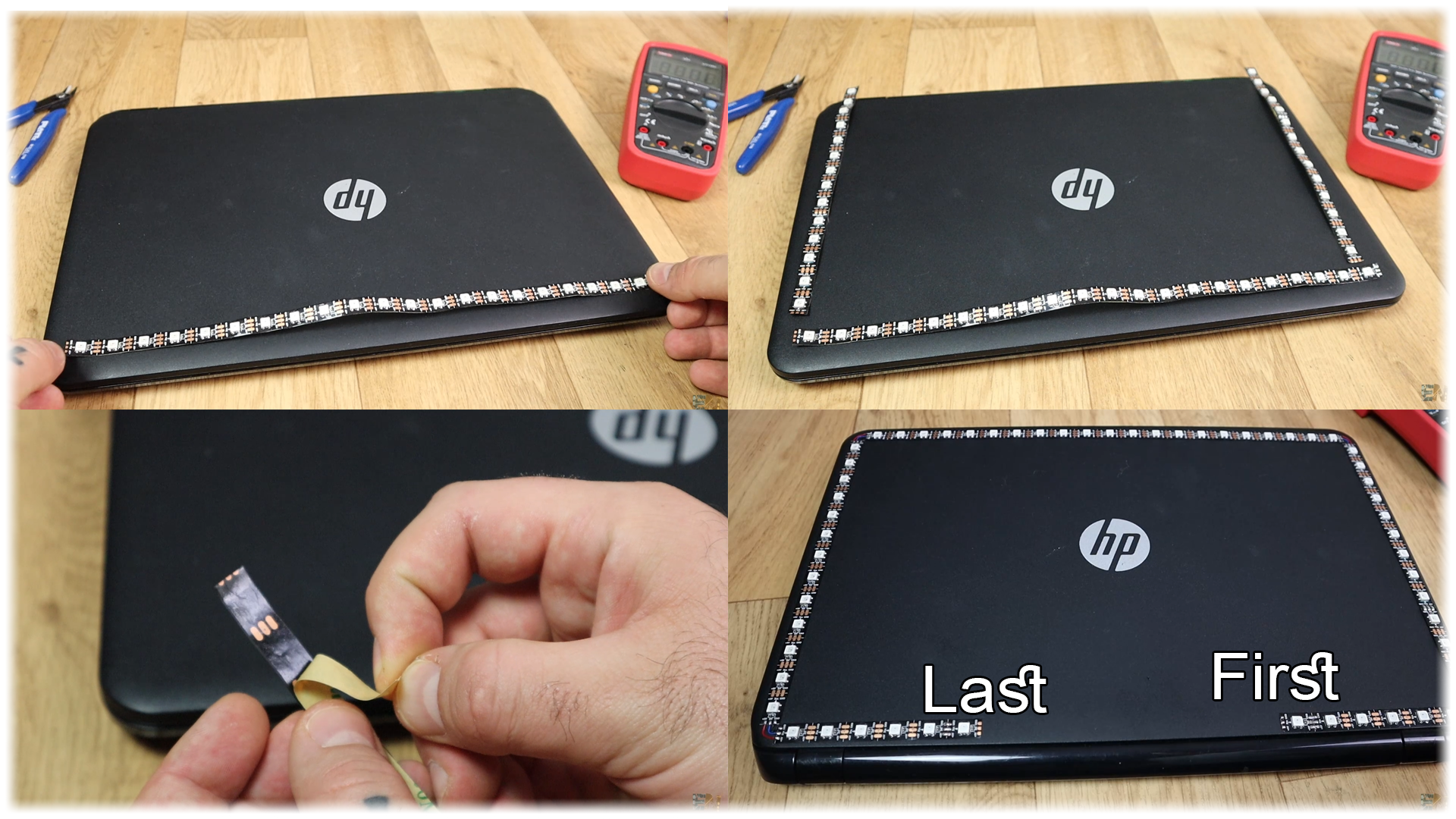
The first thing to do is to measure and divide the LED strip around the back of the screen. In my case I have a strip of 60 LEDs so I’ve placed 21 on the top side of the screen, and 14 on each side. Then I’ve placed 5 more LEDs on each bottom side like this. The strip already has glue on its back, so just peal that off and glue the LED’s on the back of your screen. Make sure you follow the arrows on the LED stip and not put is backwards.

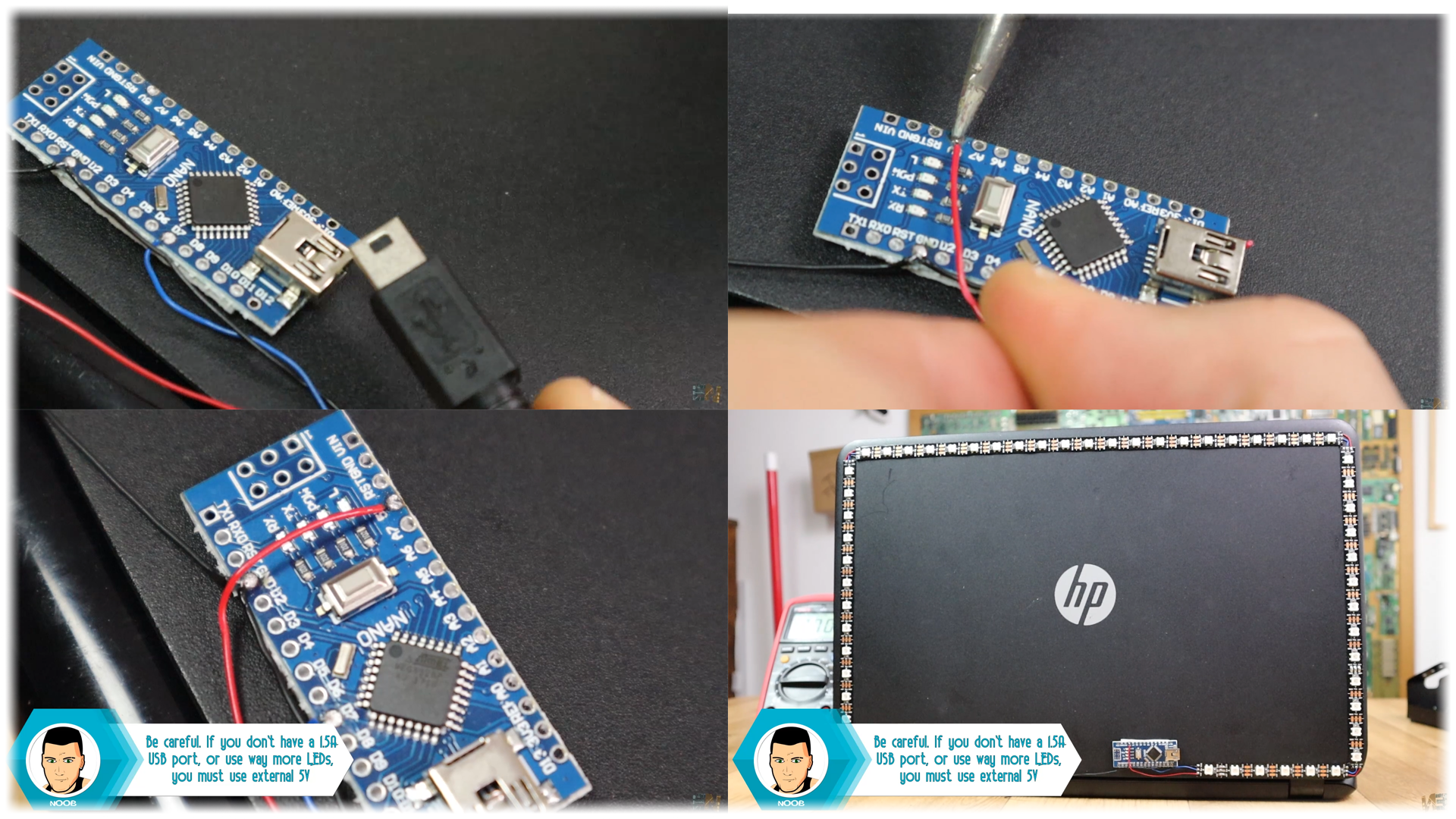
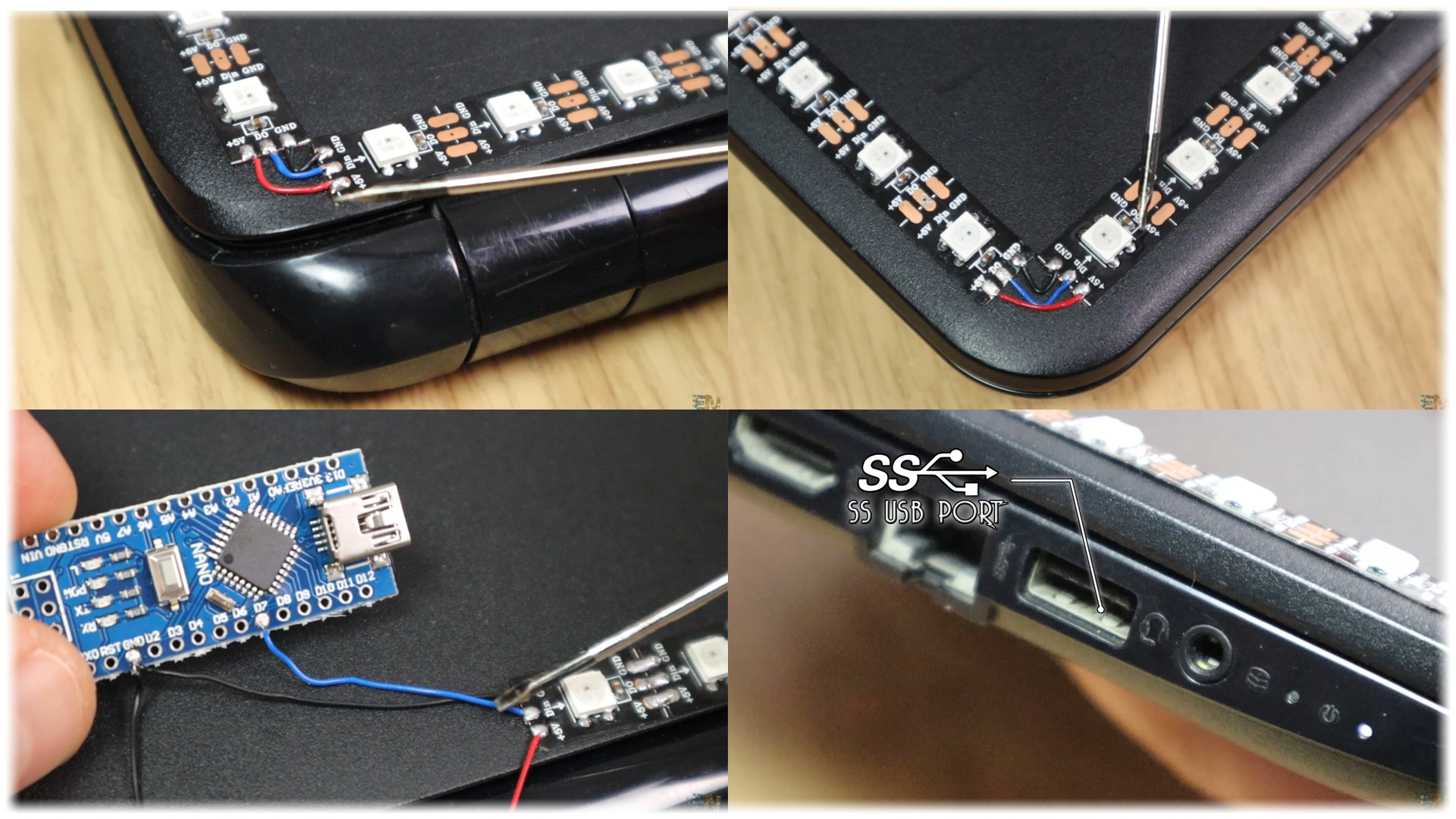
Now, I solder connections on the corners between each line of LED knowing the first and last LEDs and following the arrows on the LED strip. When all the sides are connected, I solder the first data pin from the LED strip to Digital pin D7 of an Arduino NANO, and ground to ground.

Now, my laptop has an SS USB output with up to 1.5 amps, so since the USB is directly connected to the 5V pin and not passing through any regulator, I won’t use the external power supply for now. I solder the 5V wire directly to the Arduino 5V. If you make the same setup for a bigger screen and more LEDs, or not having an SS USB port, make sure to connect the 5V and GND to and external supply to a 5V transformer. I connect the USB to the Arduino and then power it to the USB port.